百度產(chǎn)品運營設(shè)計經(jīng)驗閑談(3)
2013/1/29 20:22:23來源:百度MUX
實際的設(shè)計中要還要結(jié)合閱讀的連貫性,左圖右字和右圖左字都是可以的形式,但是要根據(jù)具體應(yīng)用環(huán)境決定。同時視覺平衡和黃金分割也是十分重要的,如果合理應(yīng)用可以獲得意想不到的效果。

左字右圖(符合閱讀習(xí)慣)

左圖右字(為了和右邊的頁面下載區(qū)平衡,所以這里圖片放左邊更合適)
文字太少:主體文字很少,這時候加入界面就是設(shè)計的大幫手,這種時候版式就可以比較靈活,上下結(jié)構(gòu),左右結(jié)構(gòu),不規(guī)則排版都可以靈活應(yīng)用。界面的角度也可隨創(chuàng)意盡情發(fā)揮。

需求方的要求:必須要放界面,那就溝通好放什么樣的,那個功能的,必要的時候不要使用實際界面,用設(shè)計過的,有潤色的效果圖會事半功倍。
界面很出彩或者需要給用戶產(chǎn)品視覺印象:這時候界面也成為了設(shè)計的主角,通過各種界面的表現(xiàn)形式要給用戶留下深刻的印象。版式可以靈活,根據(jù)搭配的文案來協(xié)調(diào)??梢猿殡x出界面中的重點單獨表現(xiàn),這樣更能吸引眼球。

2)突出文字的版式
也有些情況你也不必使用界面,手機圖片等等,做類似傳統(tǒng)的運營設(shè)計。比如:文本太多又不能刪減,界面沒有出彩點/和上一版變化不大,要突出的點和界面關(guān)系不大,需要突出的點太多不能用一兩個界面表達,需要宣傳的點有別的更好的方式表現(xiàn)。
宗旨是不加入更多元素可以讓設(shè)計更好的發(fā)揮作用就是可行的。

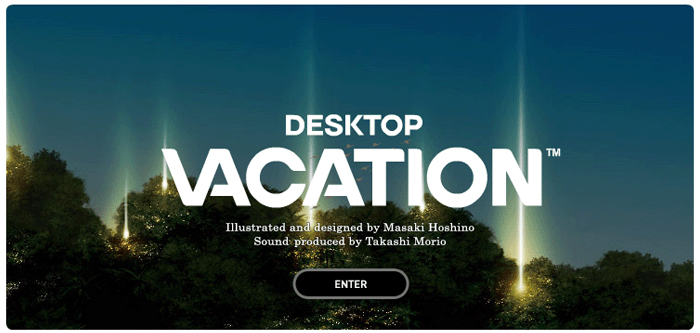
表現(xiàn)的核心元素只有文字
3. 適應(yīng)環(huán)境的設(shè)計
Banner設(shè)計要適應(yīng)網(wǎng)頁環(huán)境,和同期上線的其他banner有所區(qū)別。如果不滿足這兩點,你精心烹制的banner很有可能在豐盛的宴席上被食客忽略。
適應(yīng)環(huán)境和區(qū)別設(shè)計的根本都是“對比”,色彩的對比,明暗的對比,氛圍的對比。

對比明顯的banner在翻頁時很容易發(fā)現(xiàn)他們的變化
微博圖片在實際環(huán)境中的效果。微博宣傳圖片實際展示時縮略圖只有120PX*120PX,大圖顯示寬度也只是440PX,在很小的面積里能讓用戶第一被吸引然后點擊才是關(guān)鍵。


4. 運營提案和方案推動
辛苦做完的設(shè)計如何讓需求方認可呢?
運營提案:包裝自己的設(shè)計方案,用最好的形式展現(xiàn)設(shè)計圖。圖文并茂的講述設(shè)計思路“為什么這么做?”“用色的原因,圖片的使用原因”都要給這些問題合理的有說服里的答案。
[教程作者:admin]
免責(zé)聲明:本站文章系圖趣網(wǎng)整理發(fā)布,如需轉(zhuǎn)載,請注明出處,素材資料僅供個人學(xué)習(xí)與參考,請勿用于商業(yè)用途!
本文地址:http://m.likemindfilms.com/tutorial/id1325.html
本文地址:http://m.likemindfilms.com/tutorial/id1325.html
下一篇:淘寶購交互設(shè)計心得
這些是最新的
最熱門的教程

