高水準網頁設計需掌握文字圖片協(xié)調
2012/2/1 22:19:04來源:互聯網
高水準網頁設計--本文將結合站酷網給大家介紹網頁設計的高水準設計原則;用戶瀏覽網站是按照“F”型的視覺路線。我們看任何東西都是從上往下的,最頂部左上角的位置是最明顯的,也是最先被看到,這一點已經被現在所有的網站都運用上了,大家通常把公司的LOGO,網站的名稱放在這個位置。接下來看到的是中間區(qū)域左邊的一部分,這個區(qū)域大多數電商站喜于放產品欄目,以便用戶查找。最后就是底部內容部分的。了解了這個規(guī)律,當我們在設計頁面的時候就知道怎么樣做內容,怎么樣讓內容搭配圖片,做到協(xié)調統(tǒng)一。
文字和圖片的統(tǒng)一,就是形式和內容的統(tǒng)一
文字口號是引起注意的元素之一,配加一個亮色調的按鈕圖標,瞬間讓頁面充滿活力,美感,給到瀏覽者豐富的視覺體驗。
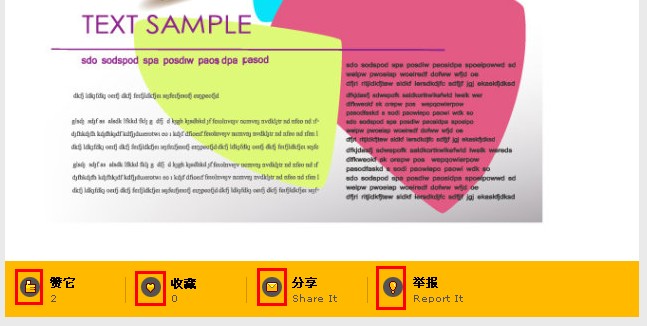
如圖一:上下配有粉紅色圖標,位置上形成斜度視角,同有標明提醒作用,整體感觀達到協(xié)調統(tǒng)一效果。

如圖二:底圖4個小圖標按鈕,搭配文字,每一個圖標圖片形象表達了贊它,收藏,分享,舉報的意義,規(guī)律而生動,這個就是文字和圖片的統(tǒng)一,也就是形式和內容的統(tǒng)一。

讓文字飛
利用段落、加粗、斜體、引用、下劃線或者字母大小寫搭配一些圖形狀……,這些都能讓文字部分更有視覺沖擊力,對文字進行創(chuàng)意的編排更有利于瀏覽者閱讀。當然,能也讓你認為是重要的文字 加以強調。
圖:文字和圖片的搭配,使得表述的內容更加有意義,加深瀏覽者的印象。類似這樣的設計是最容易讓用戶接受和記住的。

正確取用圖片
一般用戶對圖片都是一視而過的,當我們在高級水準網頁設計的過程中如何使用圖片?讓圖片來渲染頁面,保證整體頁面的美感呢?選定圖片要確保它們不雜亂,圖片內容要正確對應文字主題,顏色搭配要合理,被人理解,不要過于花哨。無論是圖片的大小,風格都應當配合好文字板塊,使整體的頁面效果協(xié)調有層次感。

字融合圖片,圖片修飾文字。圖片融合文字,文字修飾圖片。
任何的頁面設計是都是文字和圖片搭配而成的。文字融入了圖片做搭配,便富有了文字生命力,而圖片加之對應內容才能便構成了一道優(yōu)美的旋律音符。整個網頁就是活的了,能與用戶交流,共通。網頁的整體美感就是來源于形式和內容的統(tǒng)一。
[教程作者:admin]
免責聲明:本站文章系圖趣網整理發(fā)布,如需轉載,請注明出處,素材資料僅供個人學習與參考,請勿用于商業(yè)用途!
本文地址:http://m.likemindfilms.com/tutorial/di1025.html
本文地址:http://m.likemindfilms.com/tutorial/di1025.html
上一篇:網頁按鈕設計的6大原則及范例
下一篇:網頁設計教程基礎
這些是最新的
最熱門的教程

