20個激發(fā)您設計靈感的藍色網(wǎng)頁設計
2014/8/20 11:21:56來源:互聯(lián)網(wǎng)
藍色網(wǎng)頁配色-您在設計中只采用了一對,又或者整個頁面都是,在網(wǎng)頁設計中也將是很好的選擇。您可以使用不同的藍色色調(diào)梯度,藍色背景紋理,藍色字體排版或藍色圖標。 您有足夠可以采用的非??岬慕M合,使得您建立一個時尚類型的網(wǎng)站。對于我來說,藍色使我想到自由、新鮮、高雅和時尚。因此,看看我們精心挑選的這20個激發(fā)您設計靈感的藍色網(wǎng)頁設計吧。
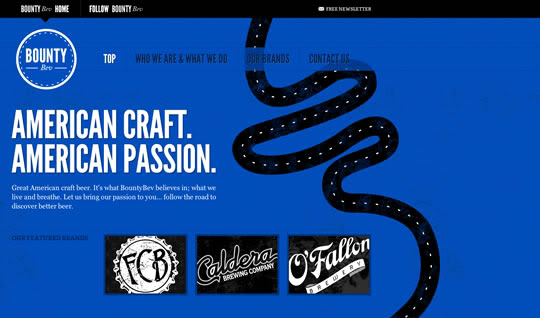
Bounty Bev
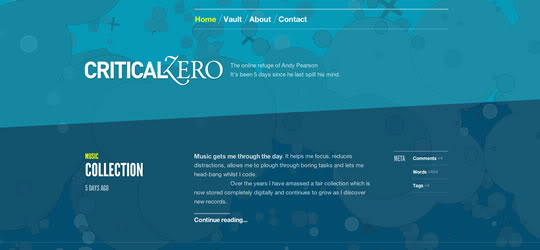
Critical Zero
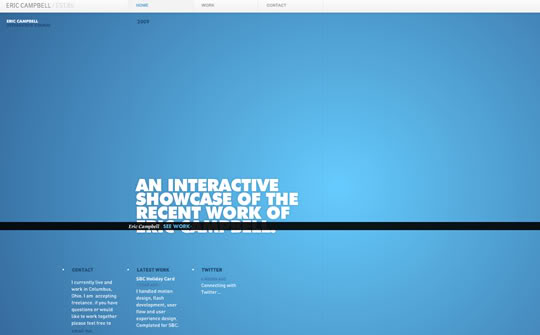
Eric Campbell / Est.86
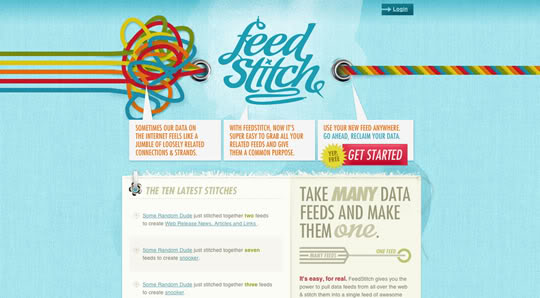
FeedStitch
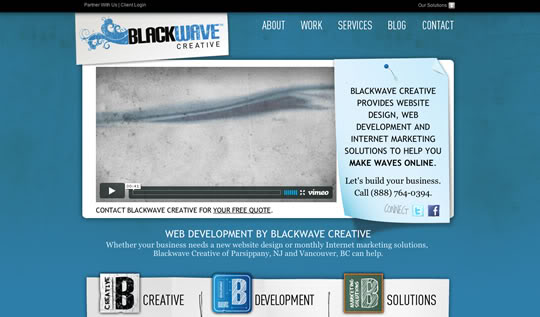
Blackwave Creative
Morphix
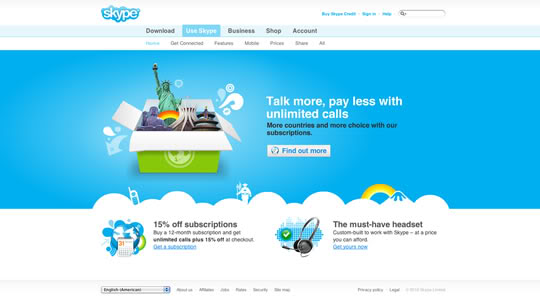
Skype
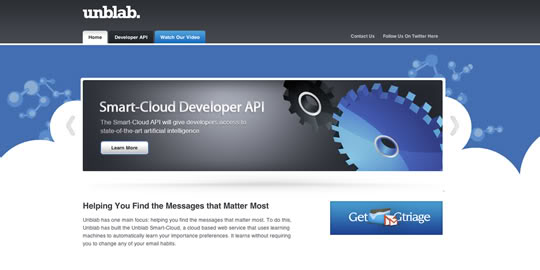
unblab.com
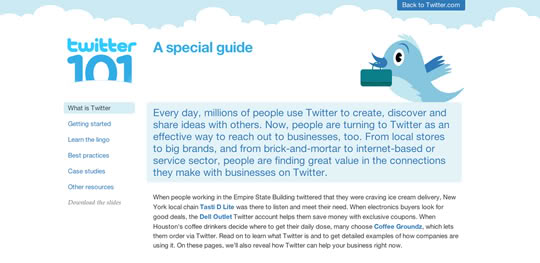
twitter101
reichweite.cc
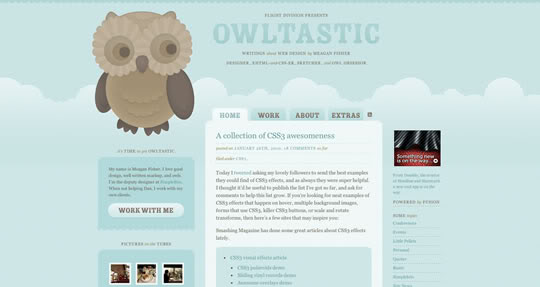
Owltastic
Squaredeye
polargold
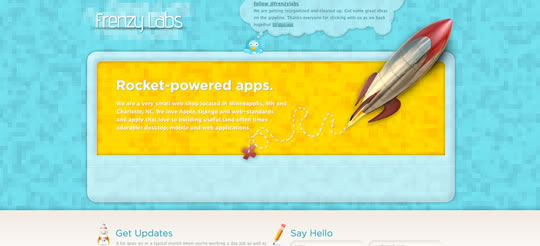
Frenzy Labs
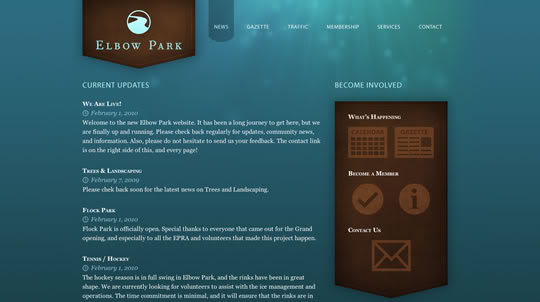
Elbow Park
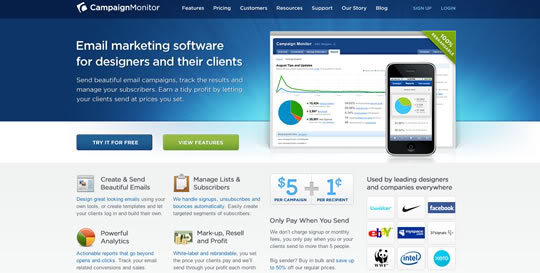
CampaignMonitor
backbeatmedia
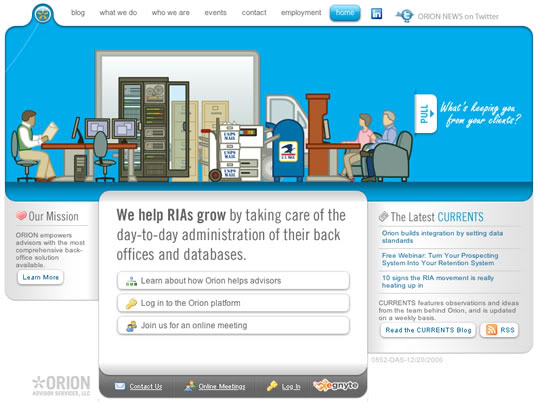
Orion Advisor
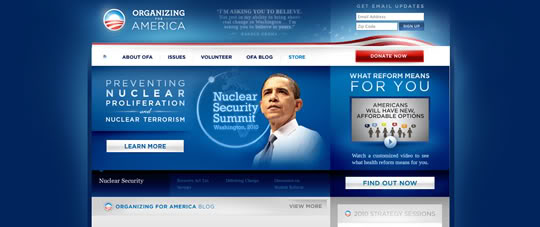
barackobama.com
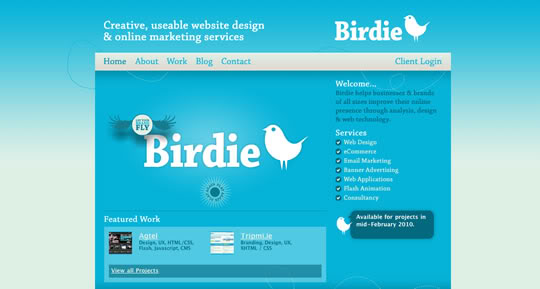
Birdie
[教程作者:佚名]
免責聲明:本站文章系圖趣網(wǎng)整理發(fā)布,如需轉(zhuǎn)載,請注明出處,素材資料僅供個人學習與參考,請勿用于商業(yè)用途!
本文地址:http://m.likemindfilms.com/tutorial/de2131.html
本文地址:http://m.likemindfilms.com/tutorial/de2131.html
這些是最新的
最熱門的教程